MULTIVERSUS
UI DESIGN | UX DESIGN | GRAPIC DESIGN
2022 - PRESENT
UI DESIGN
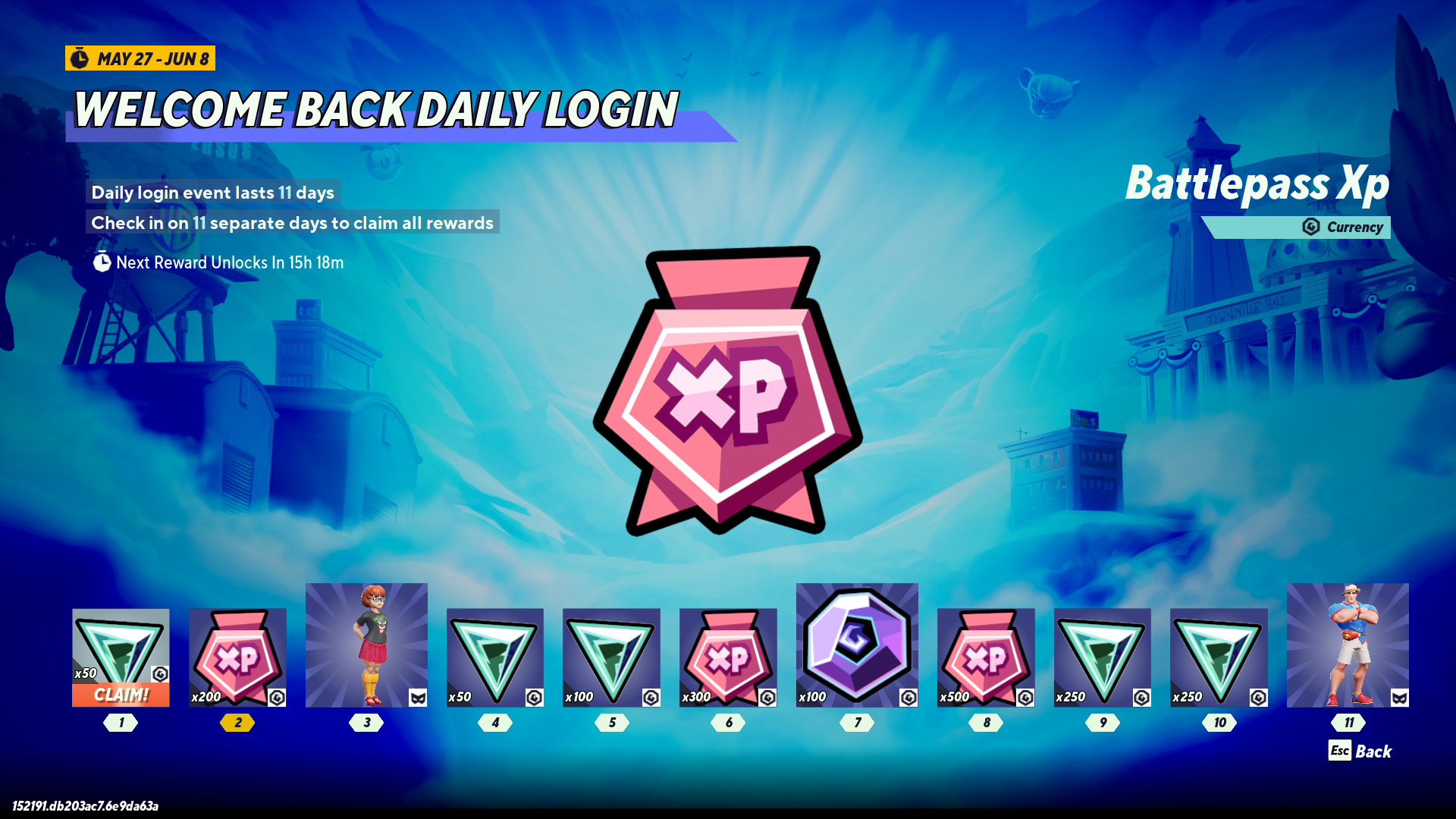
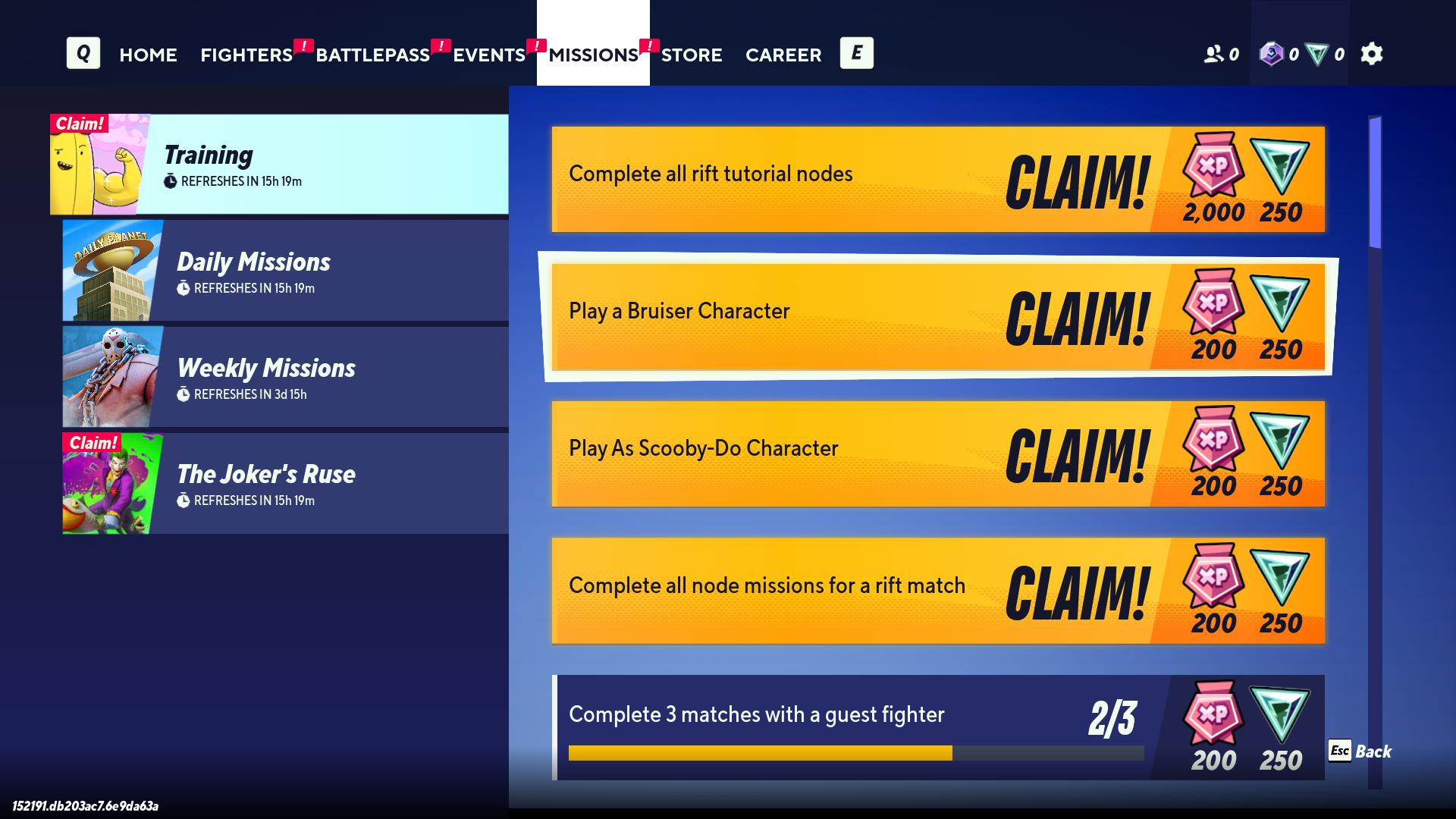
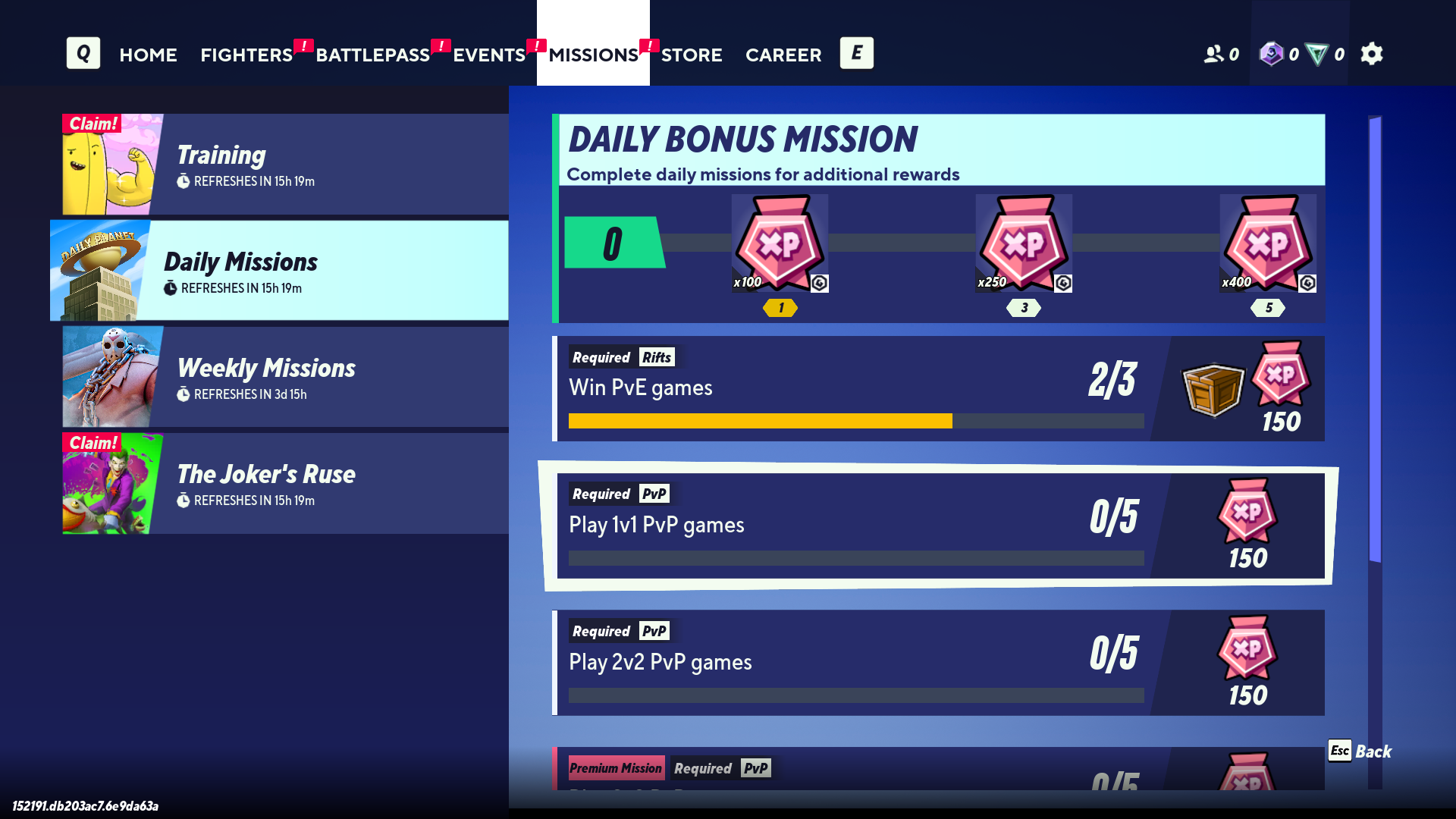
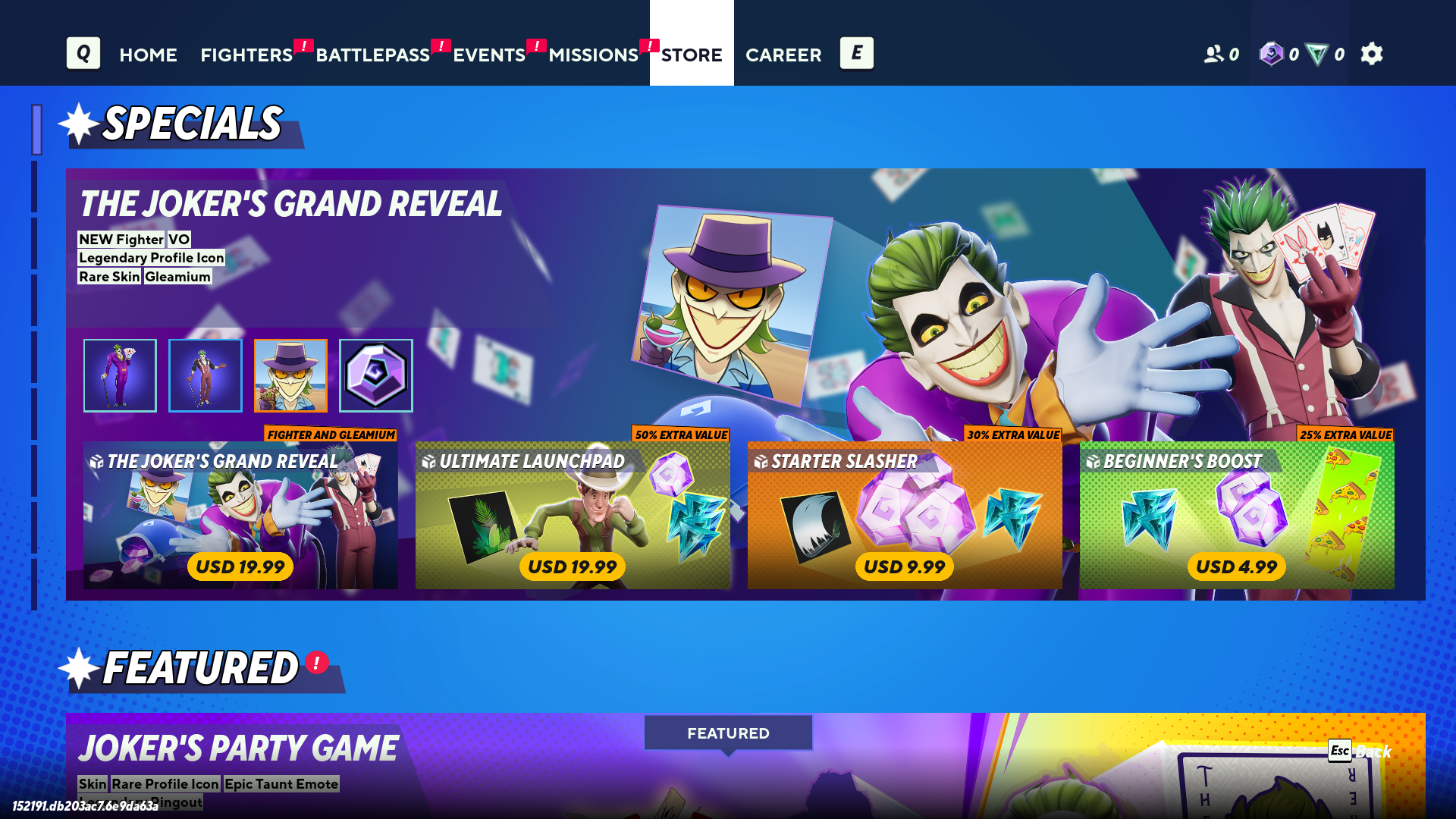
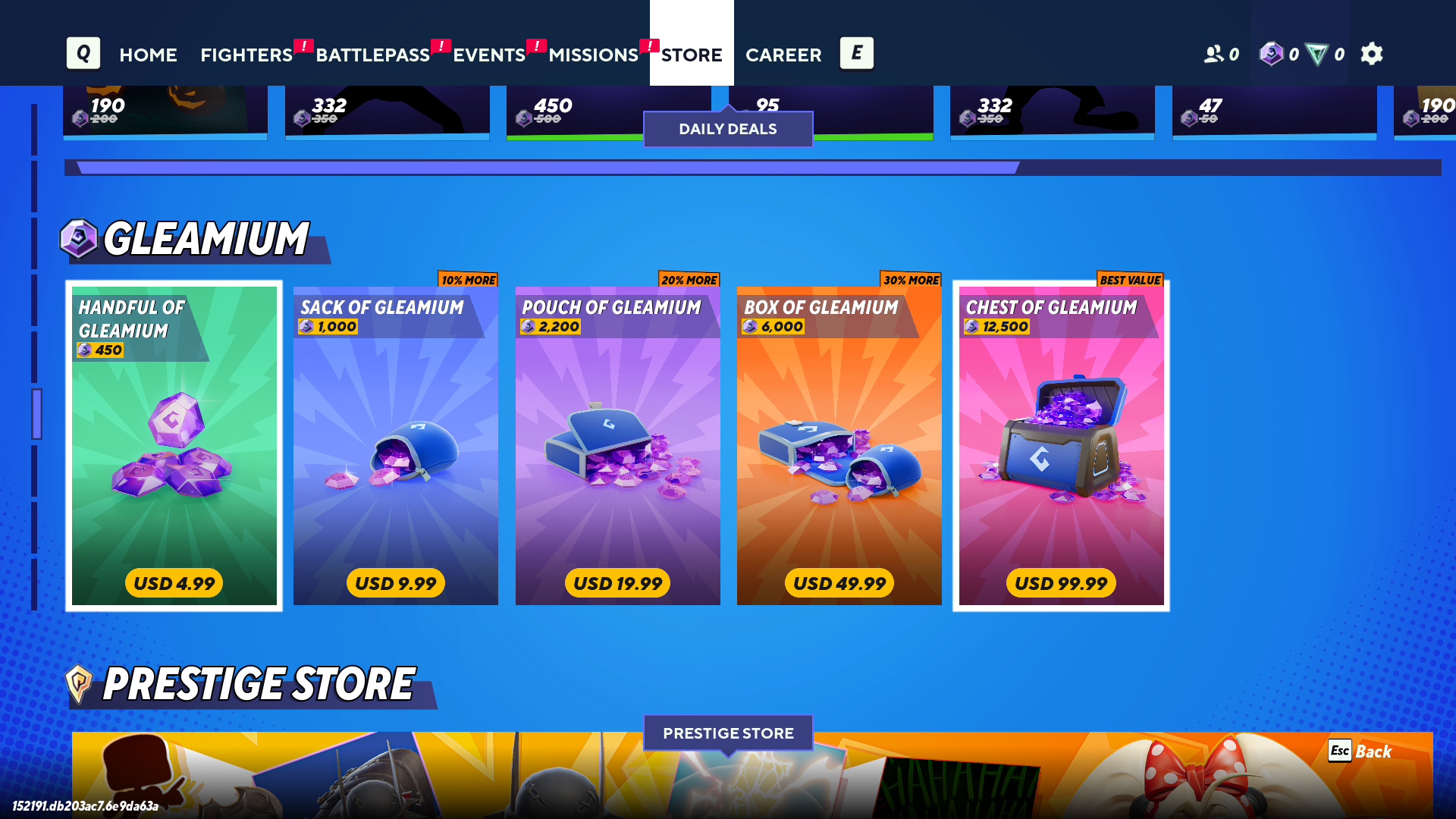
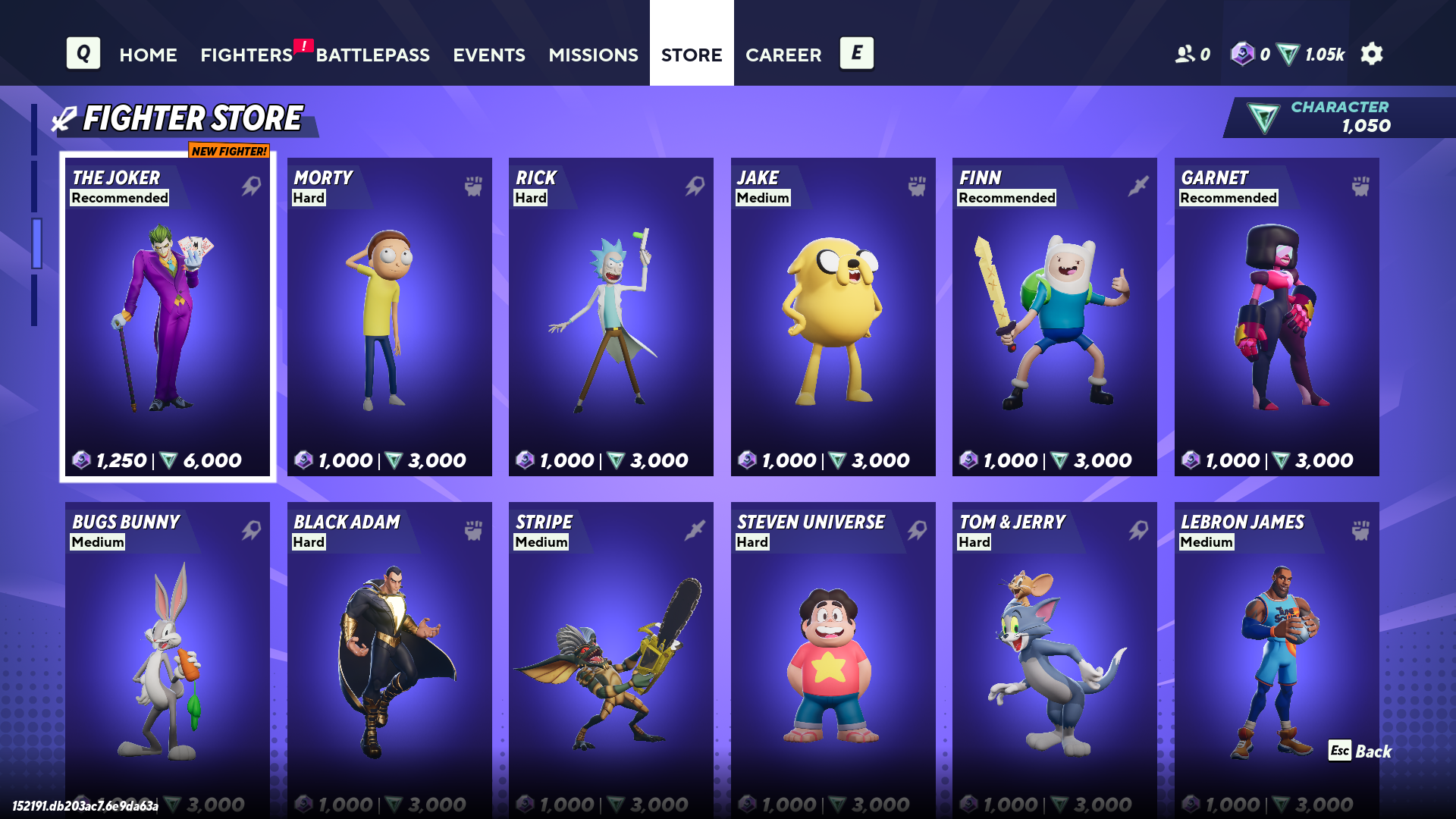
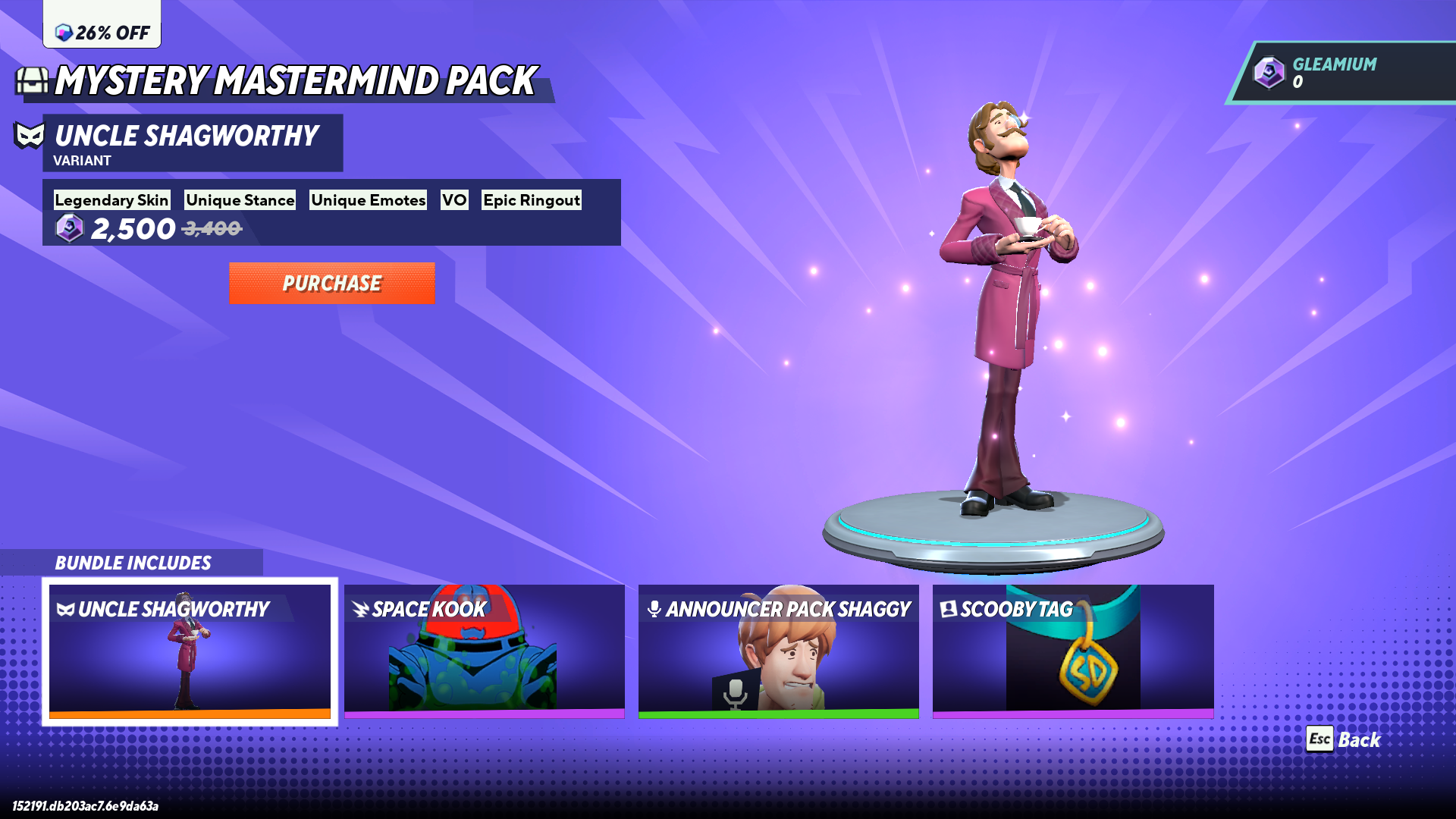
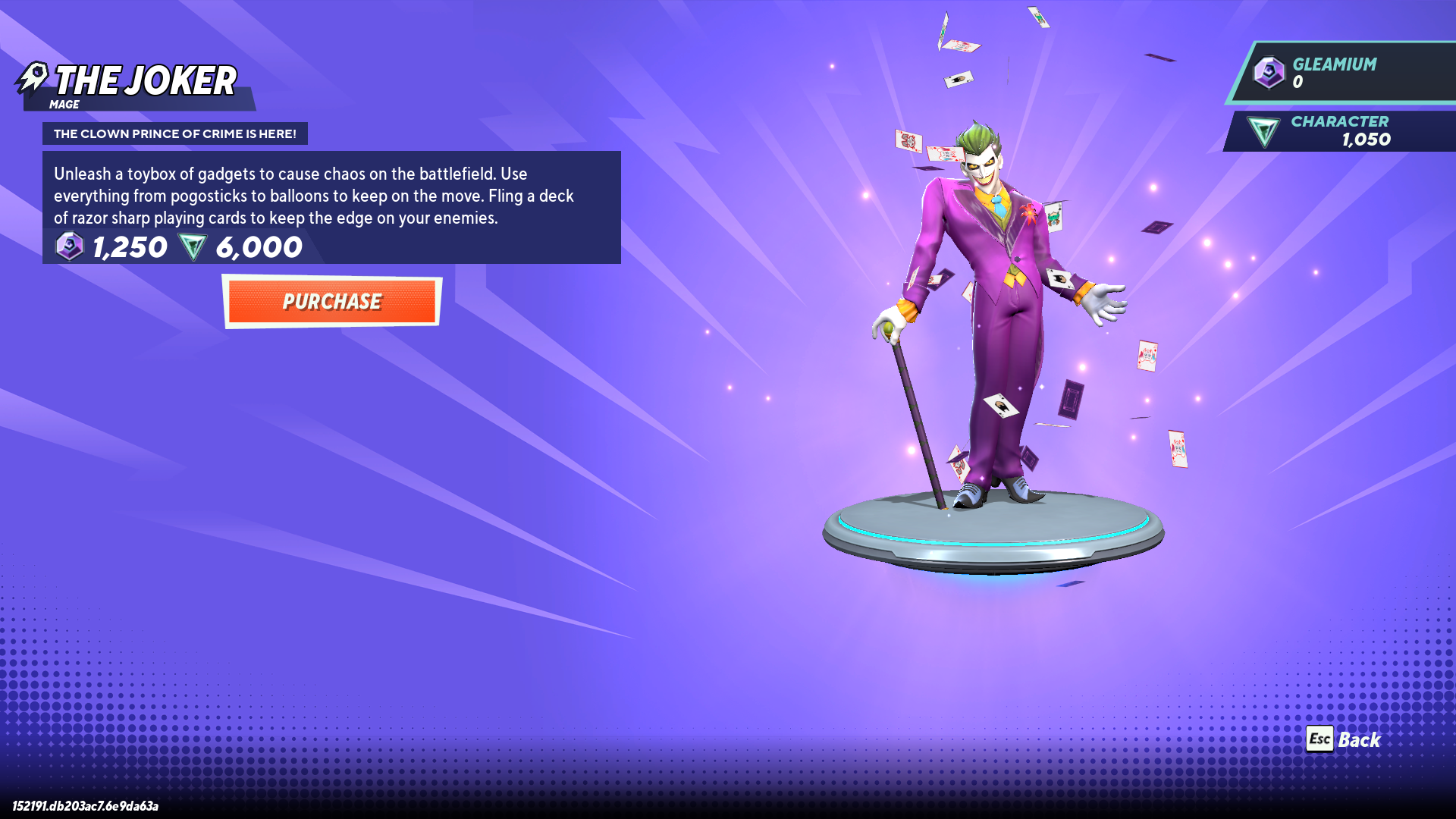
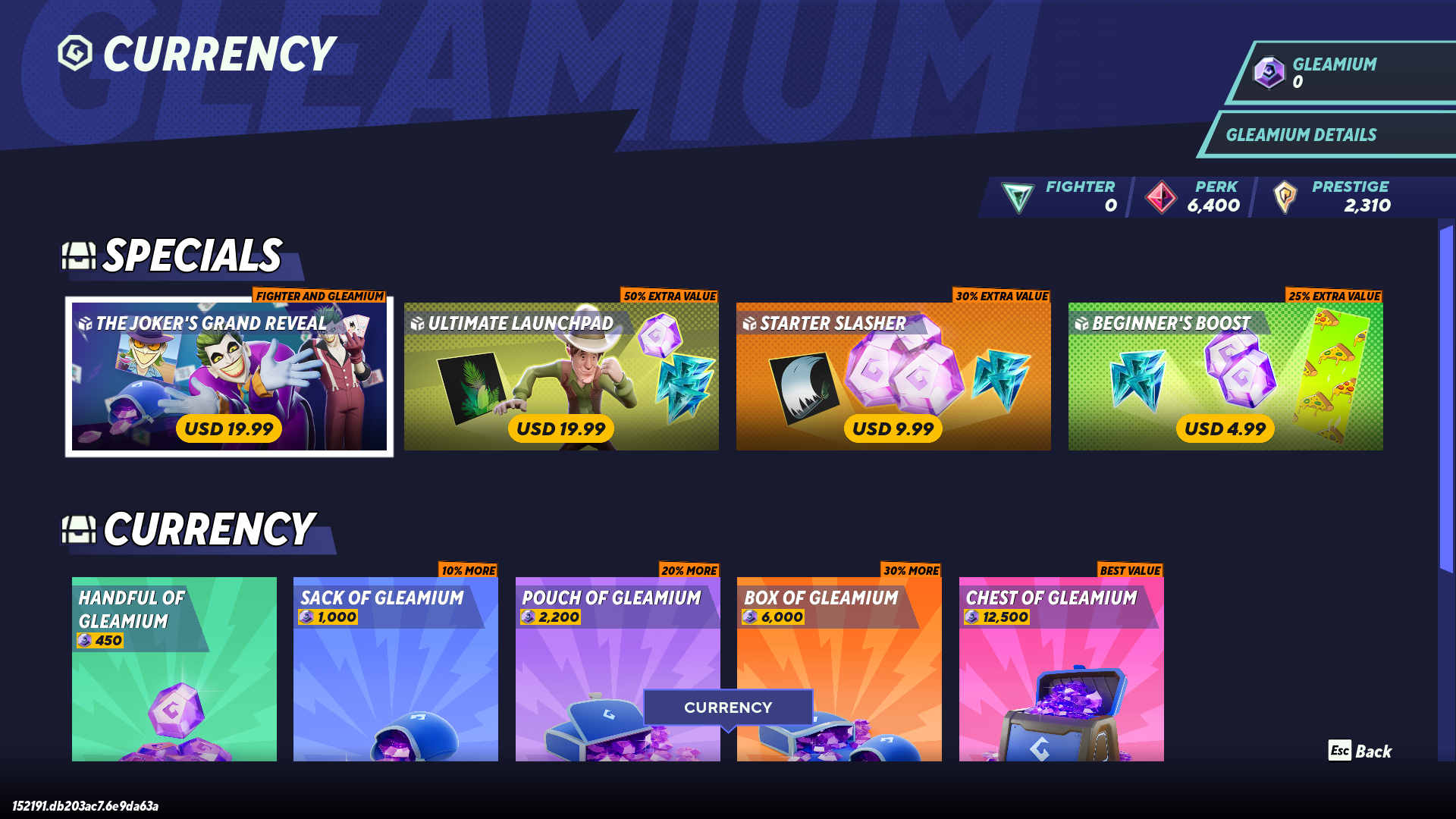
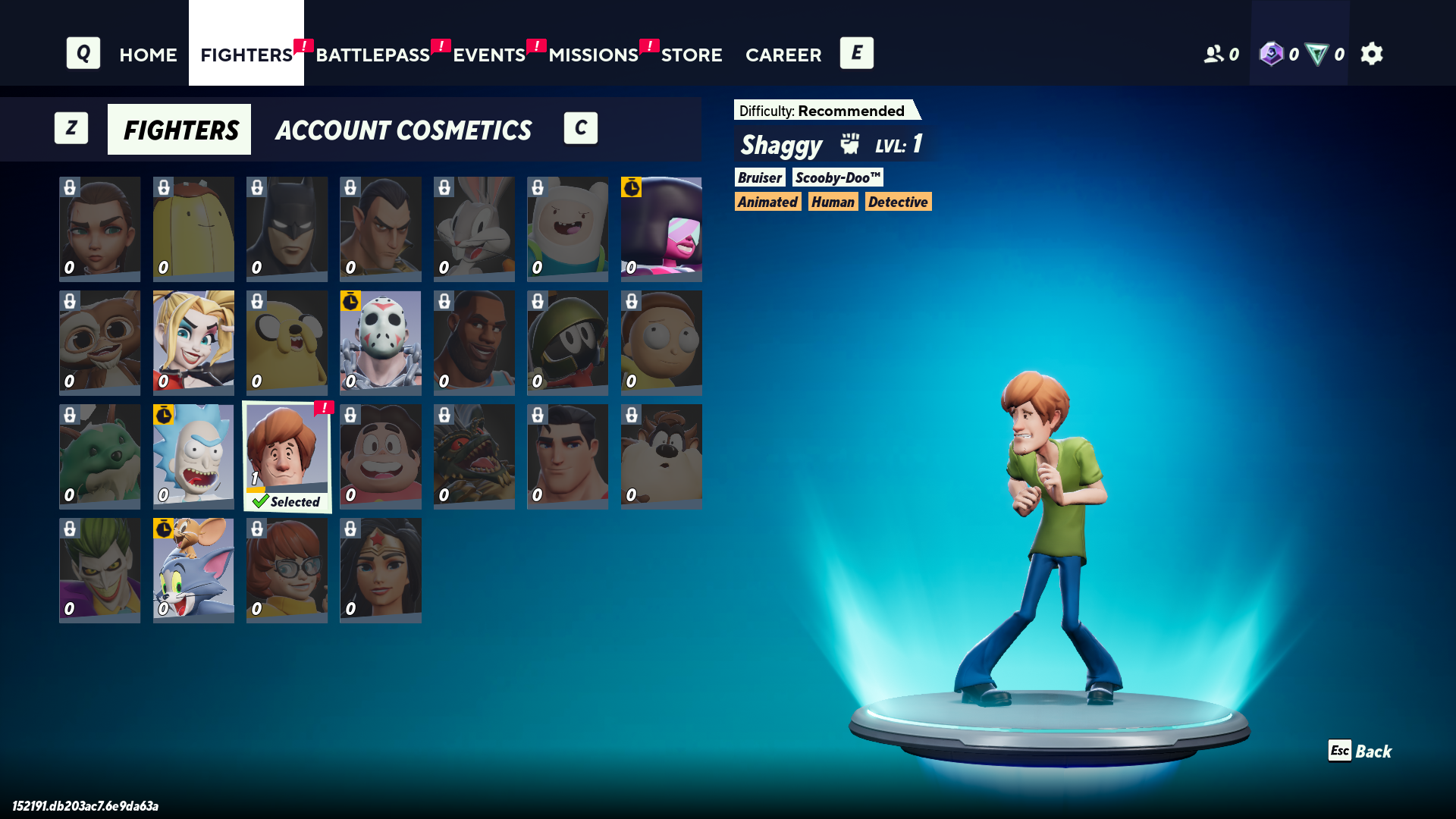
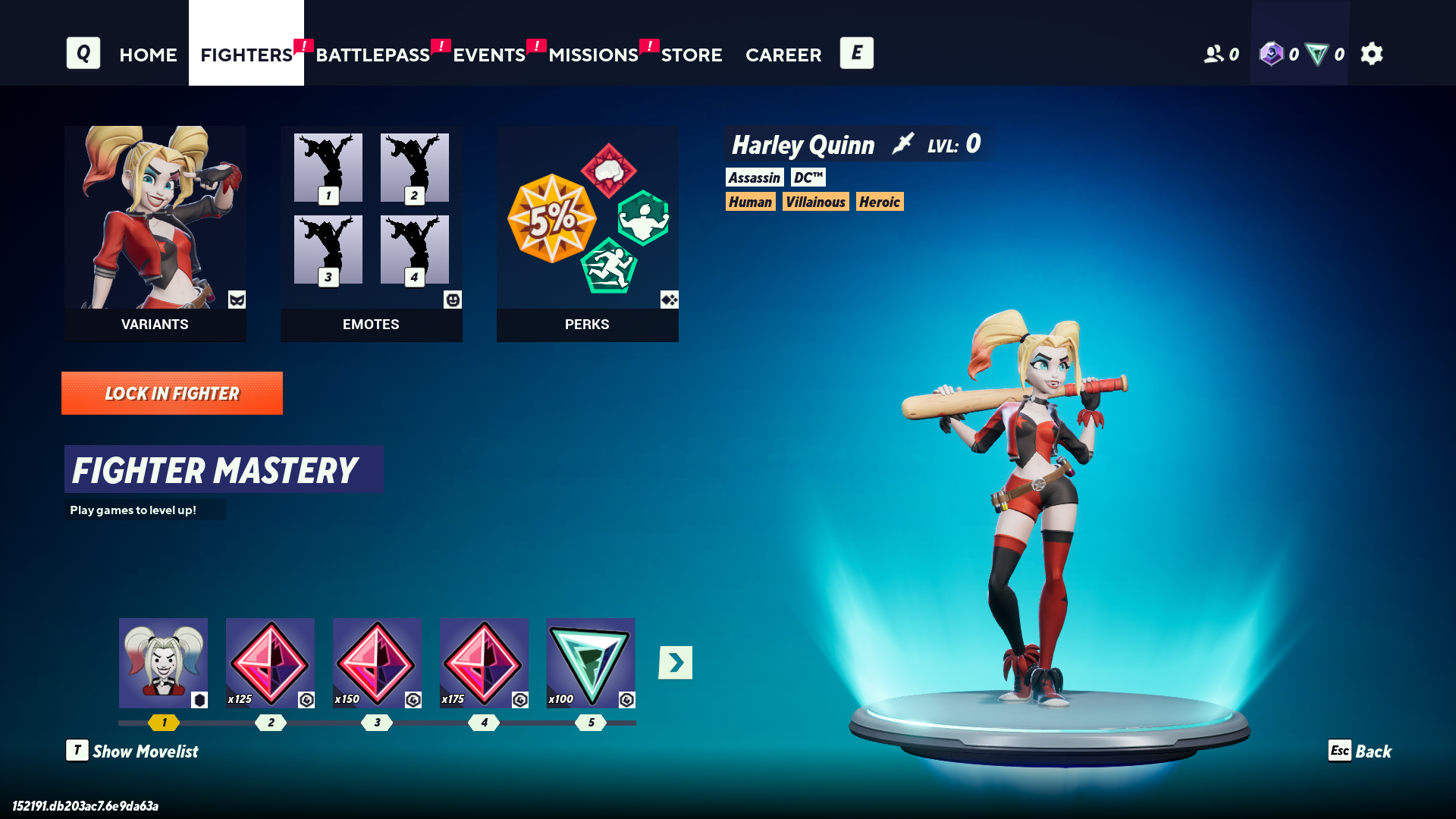
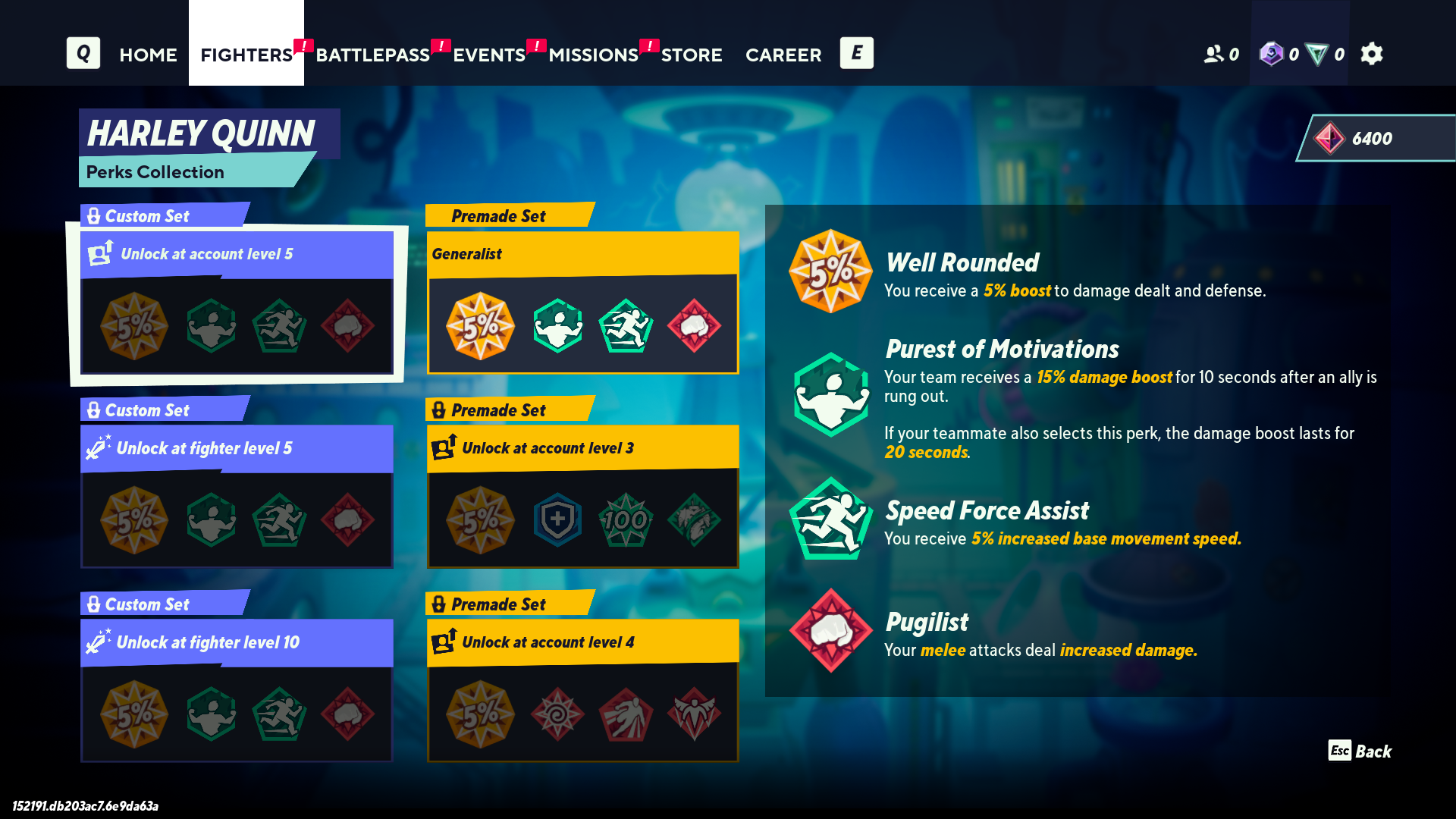
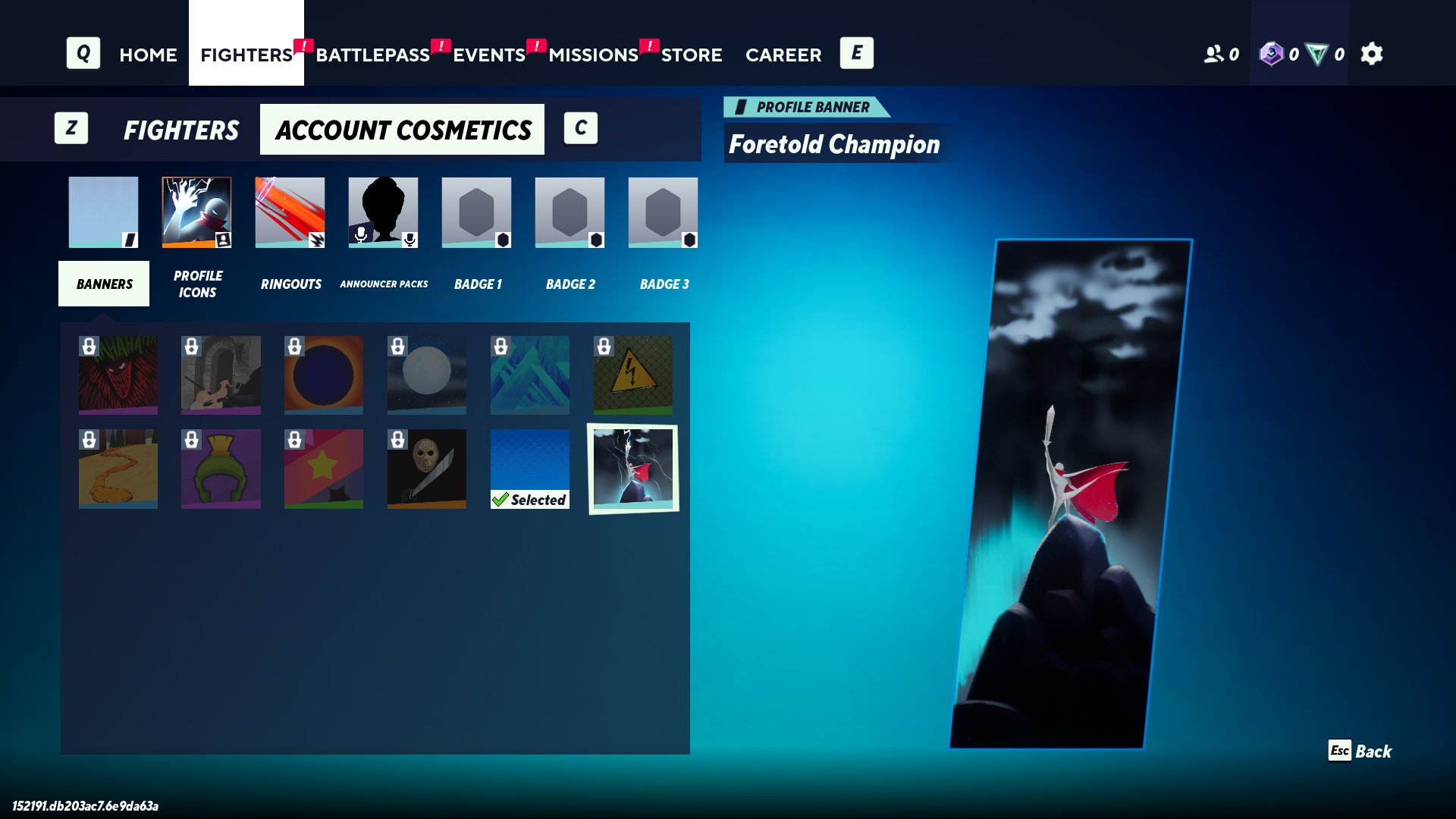
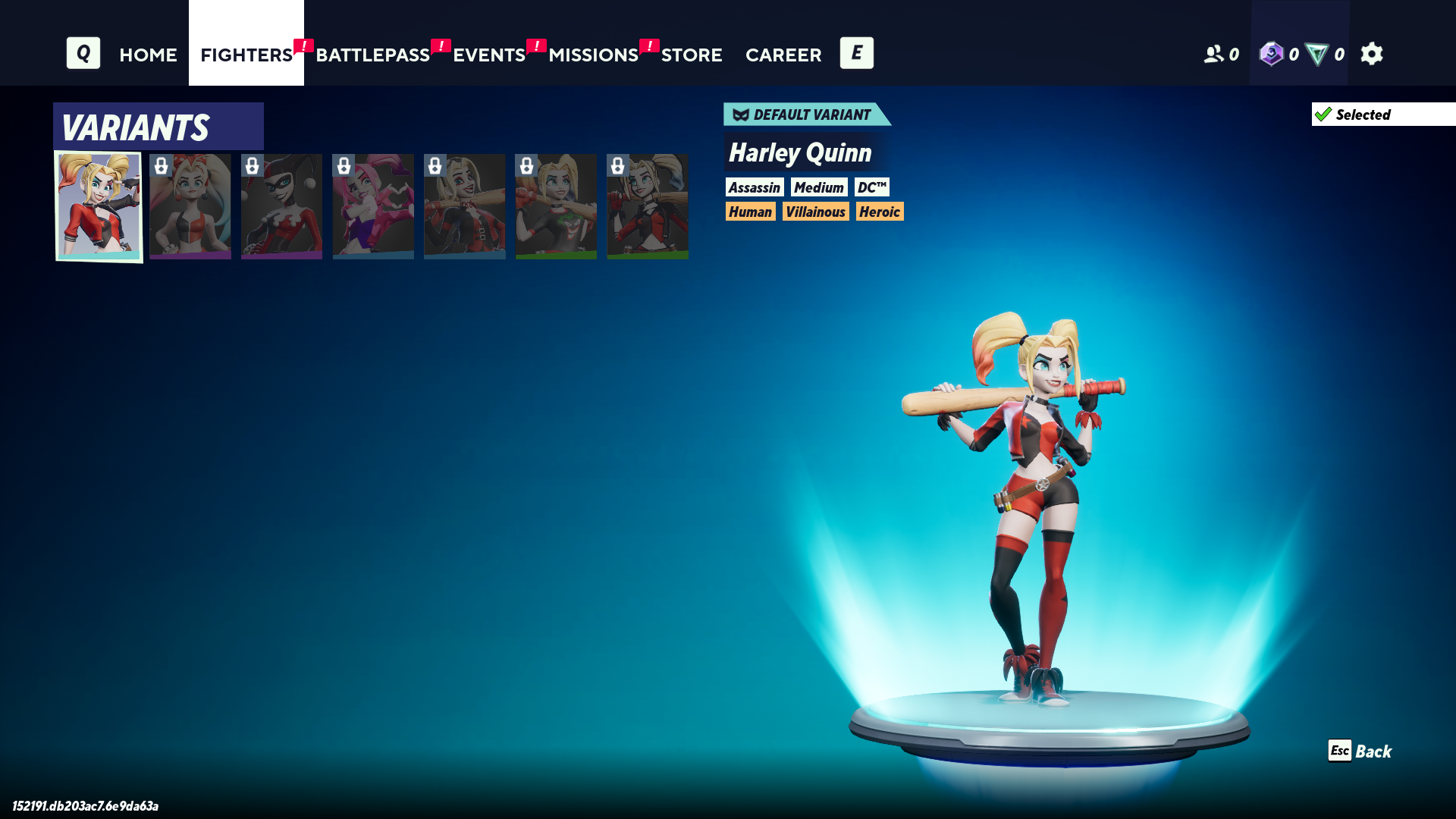
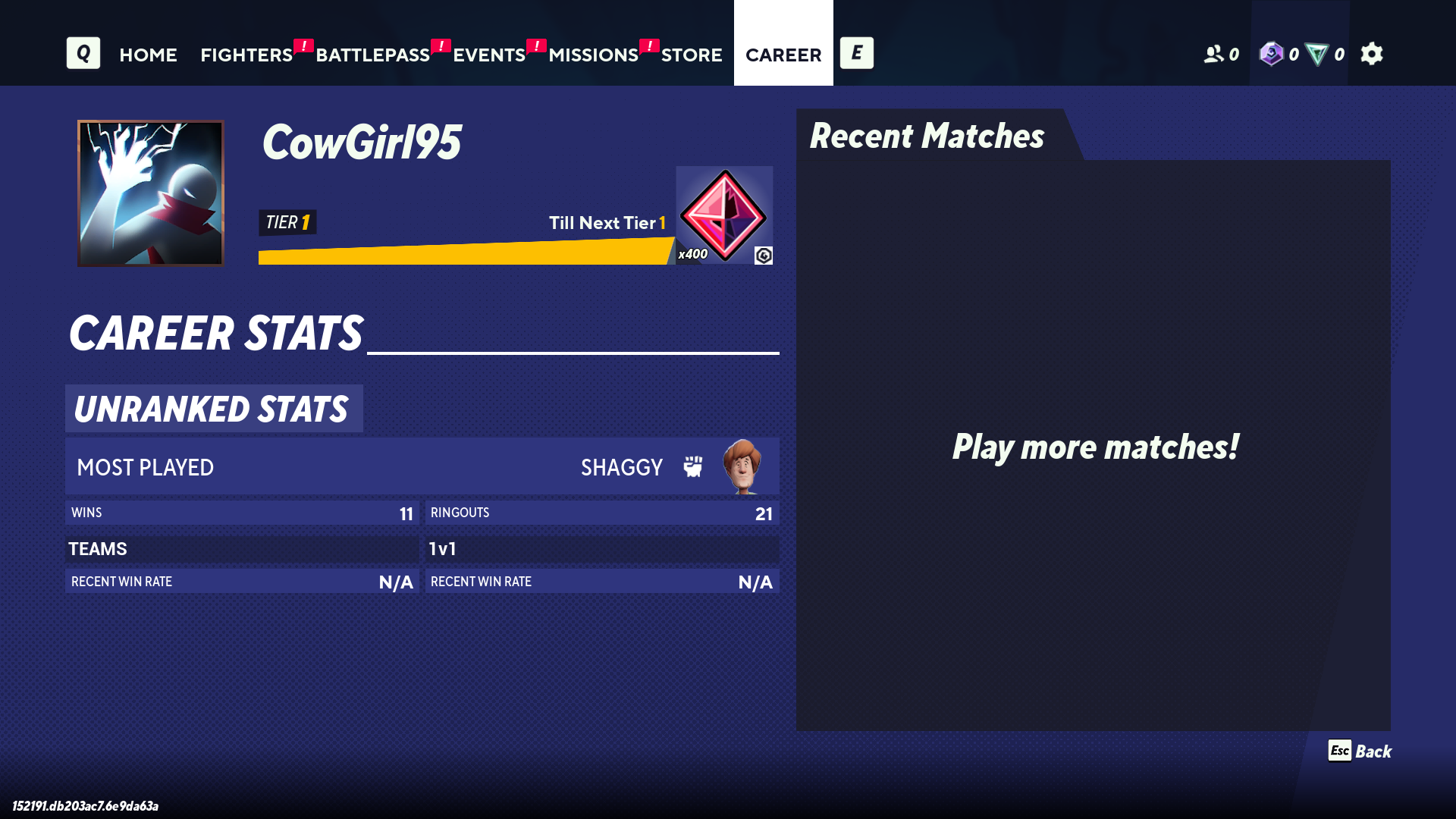
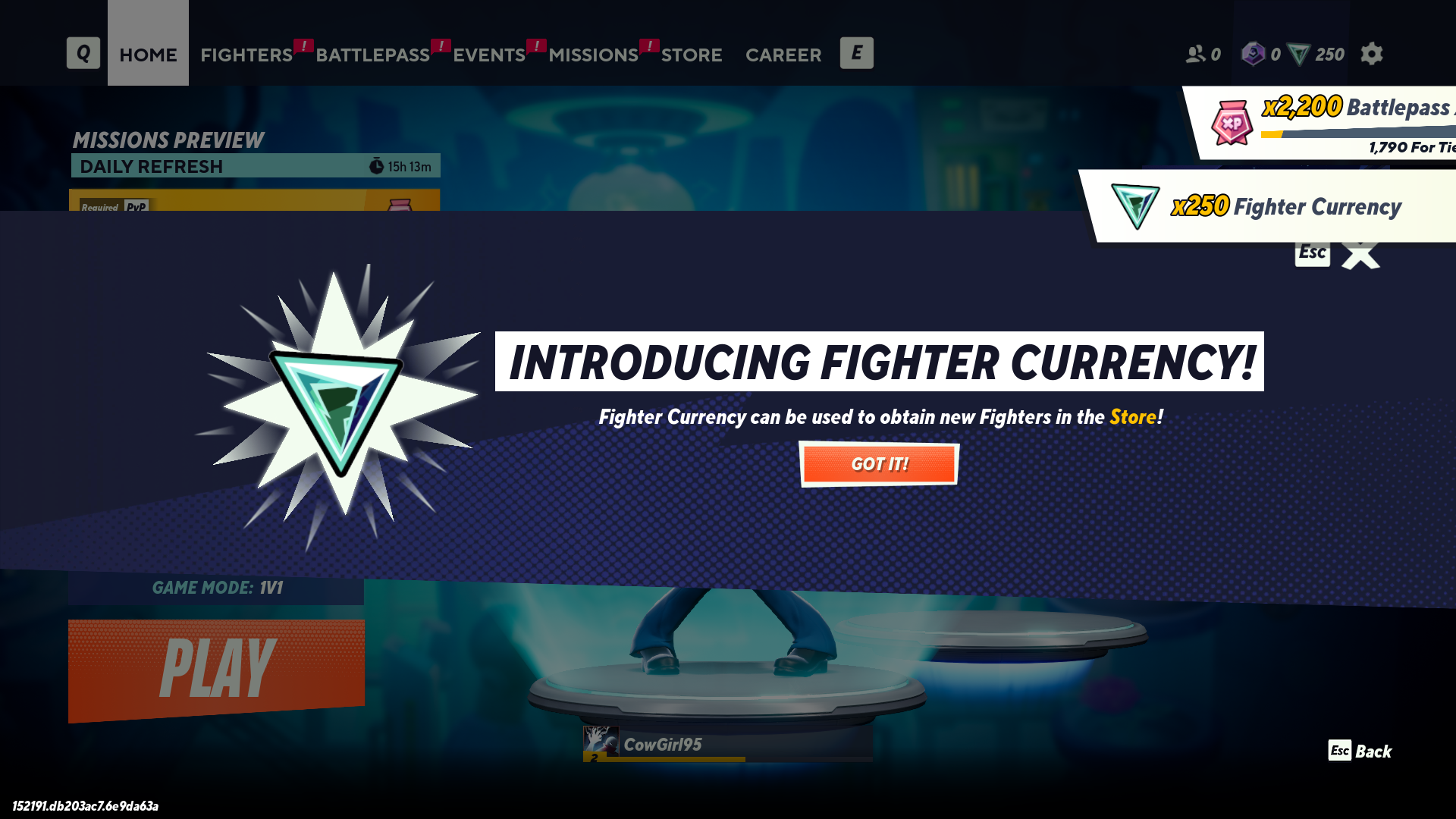
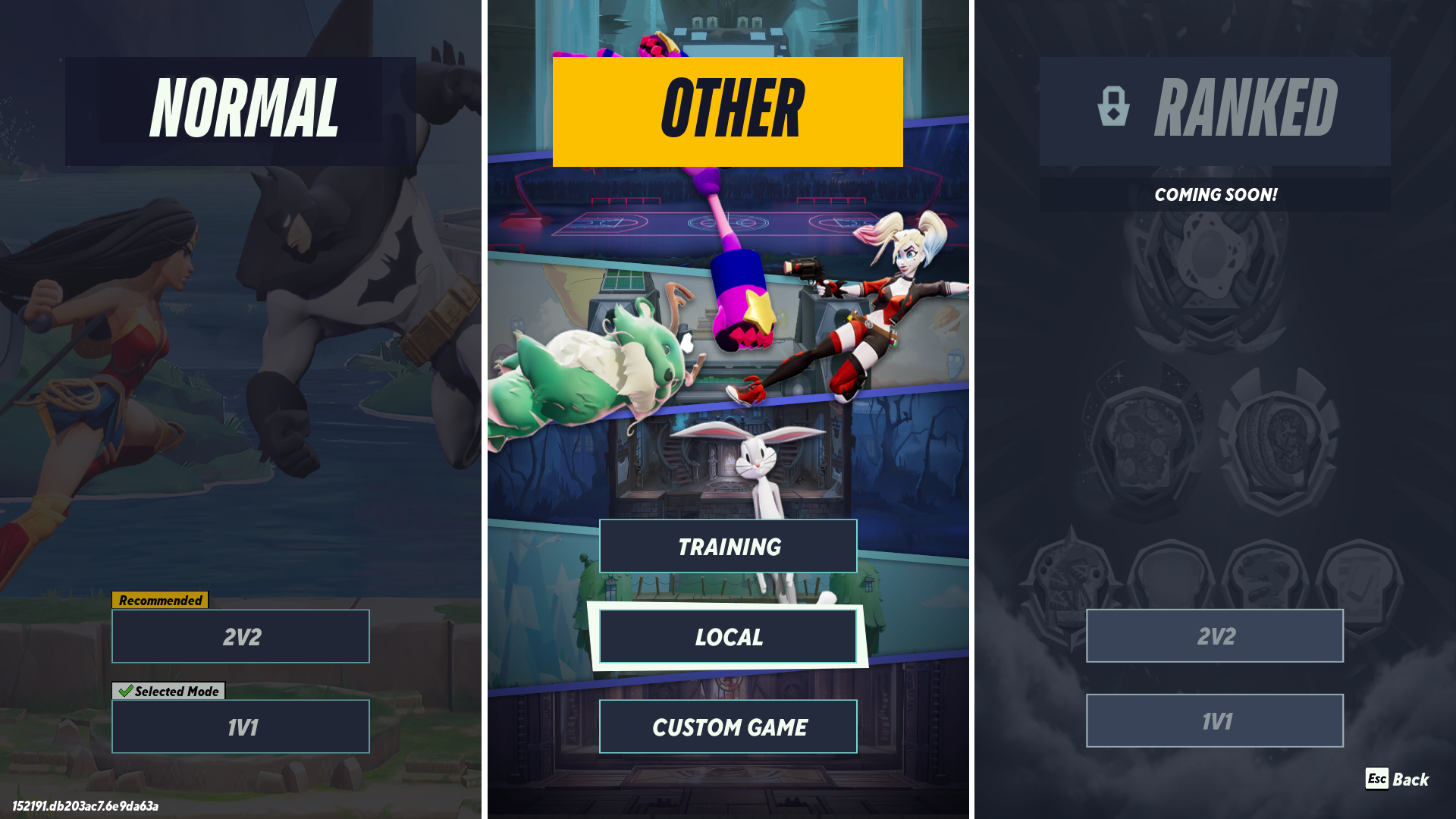
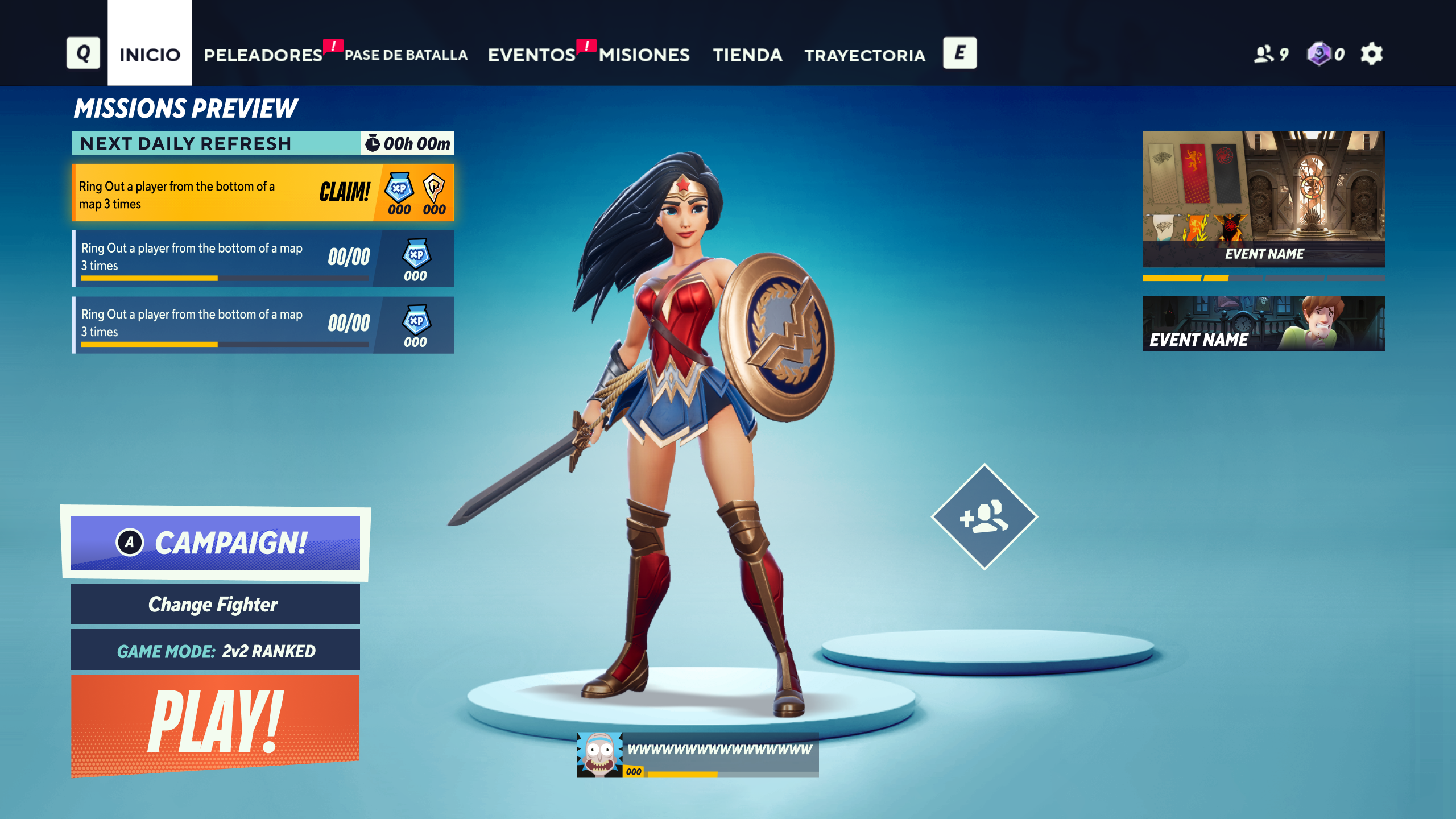
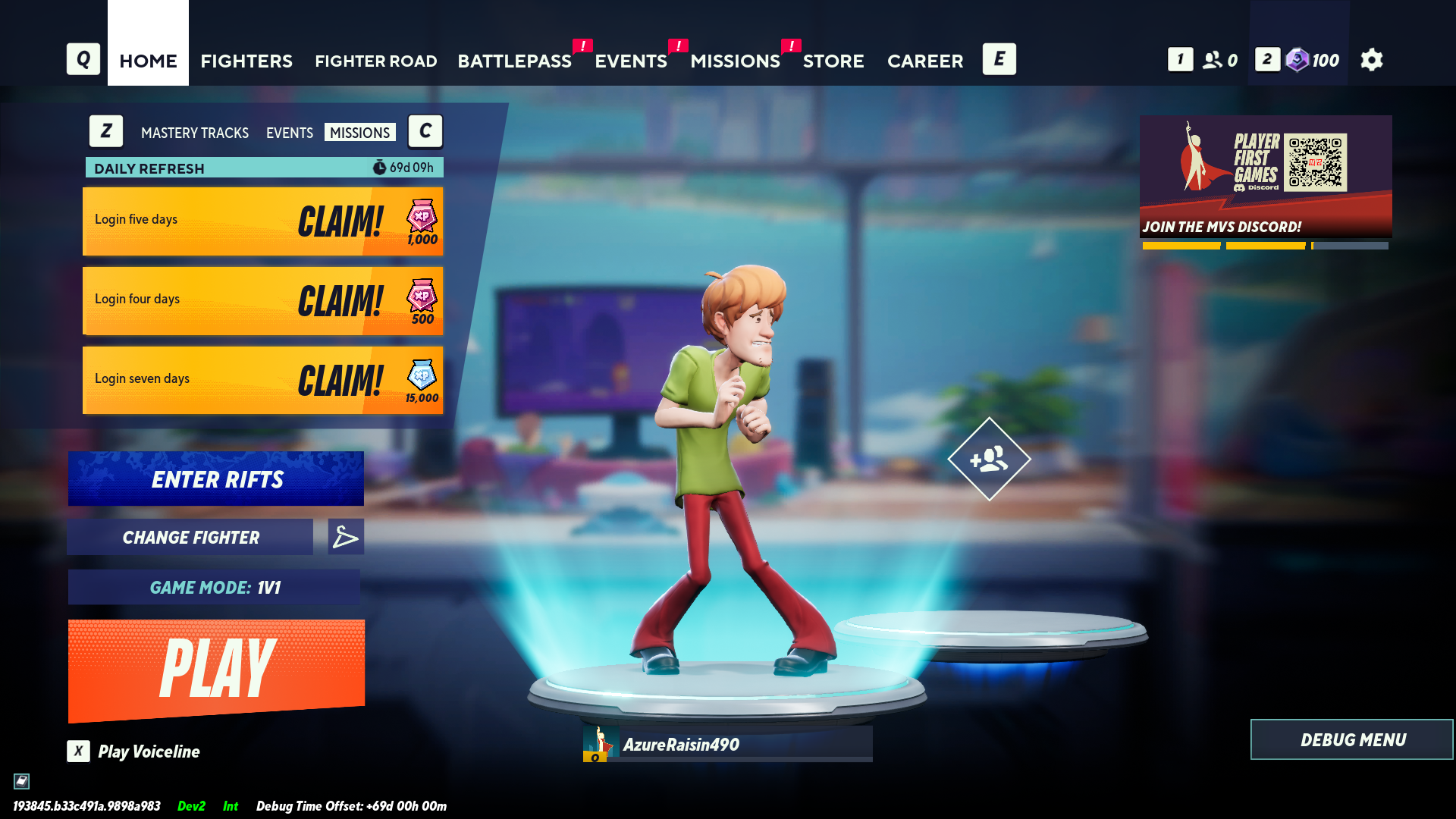
A gallery of many of the screens I designed and styled in engine for Multiversus






































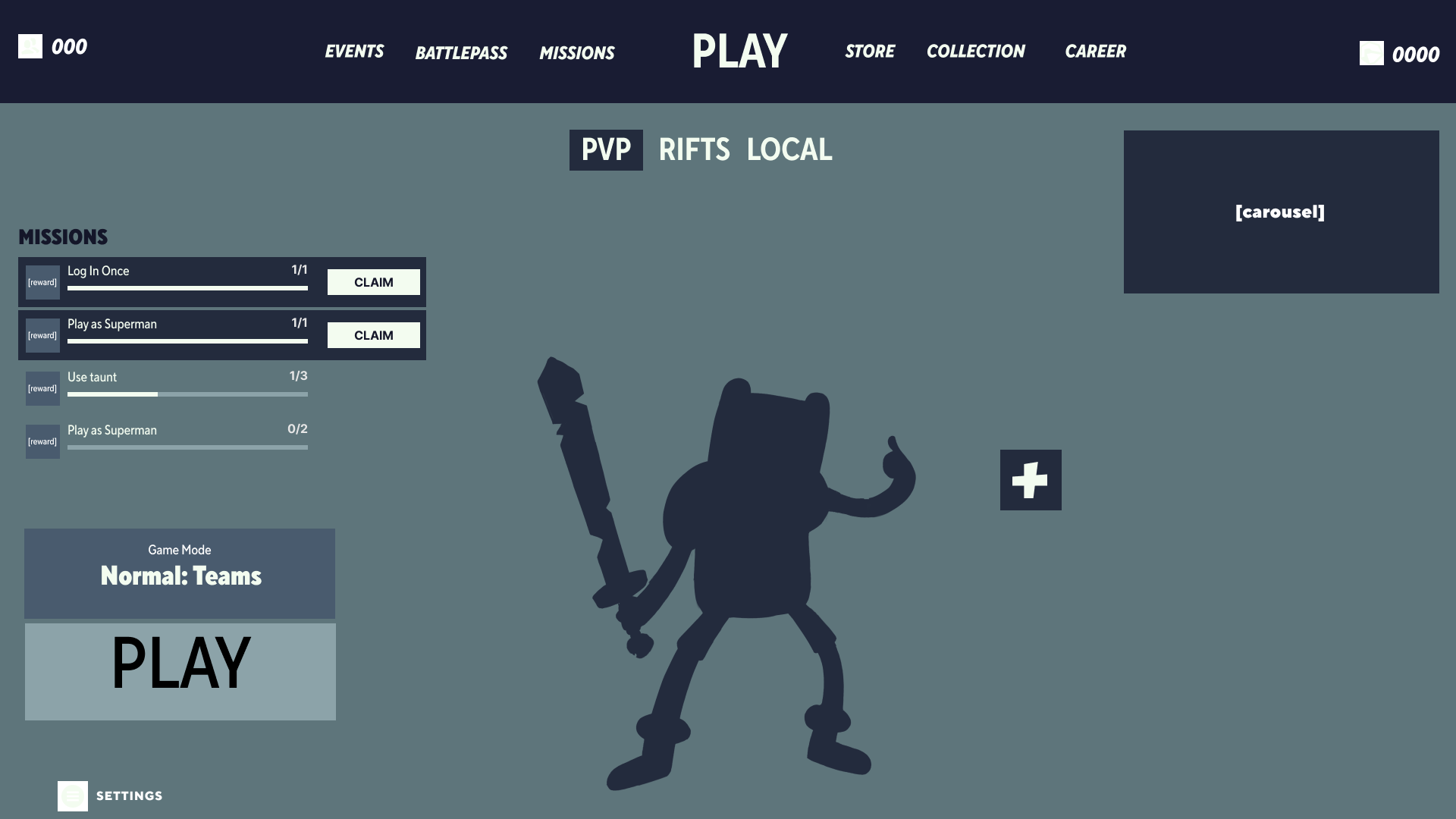
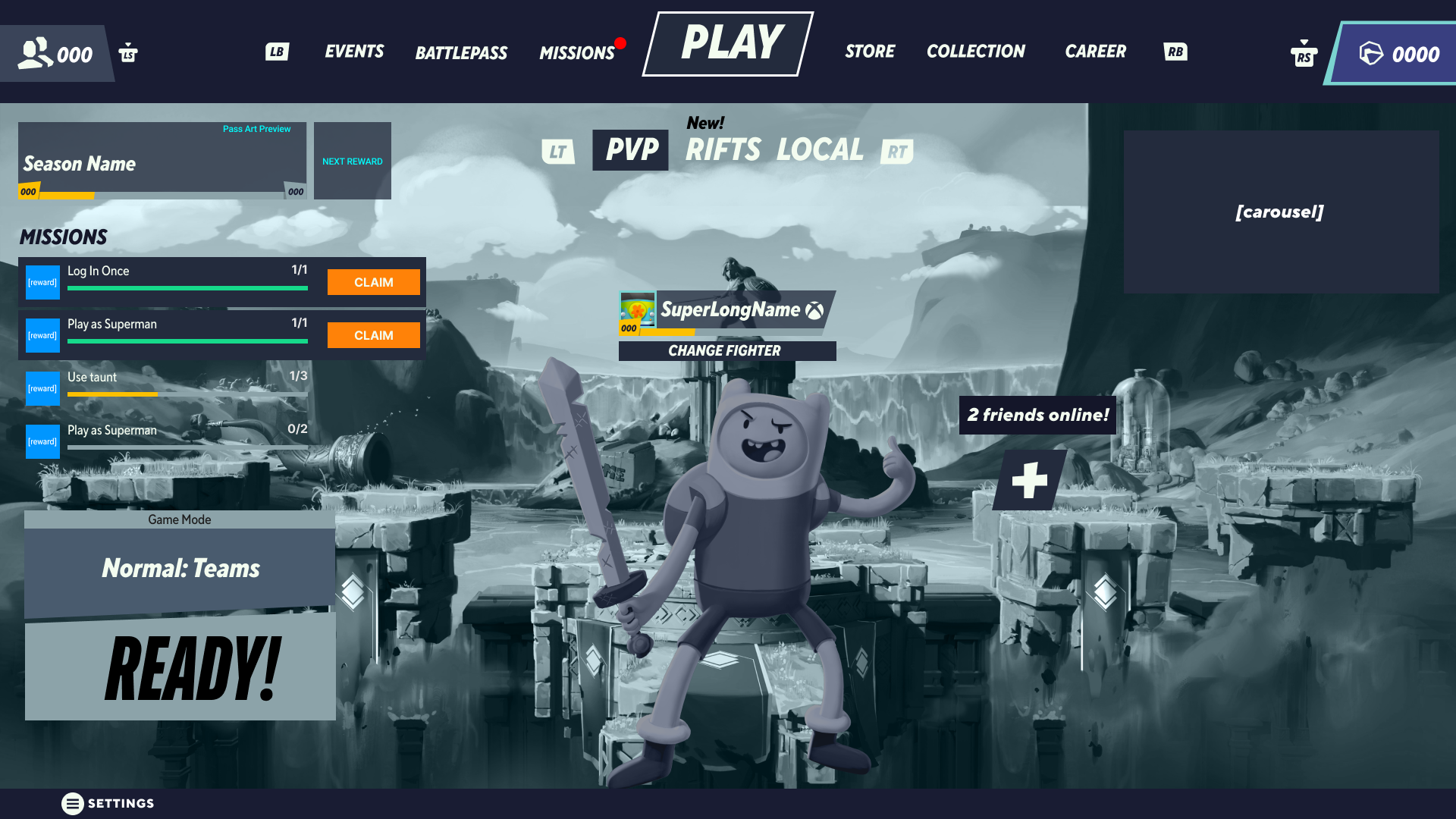
DESIGN JOURNEY
Starting with some early overall game flow system charts from my ux partner Wesley Shang, we would movie to grey boxing a screen(home in this case), before moving to my end with higher detailed greyscale designs to lock every element firmly in place, followed by a paintover. We did one last design pass after paintover before we got to the final product I styled in the game, as well as continual updates and new features and widgets I also designed and styled.





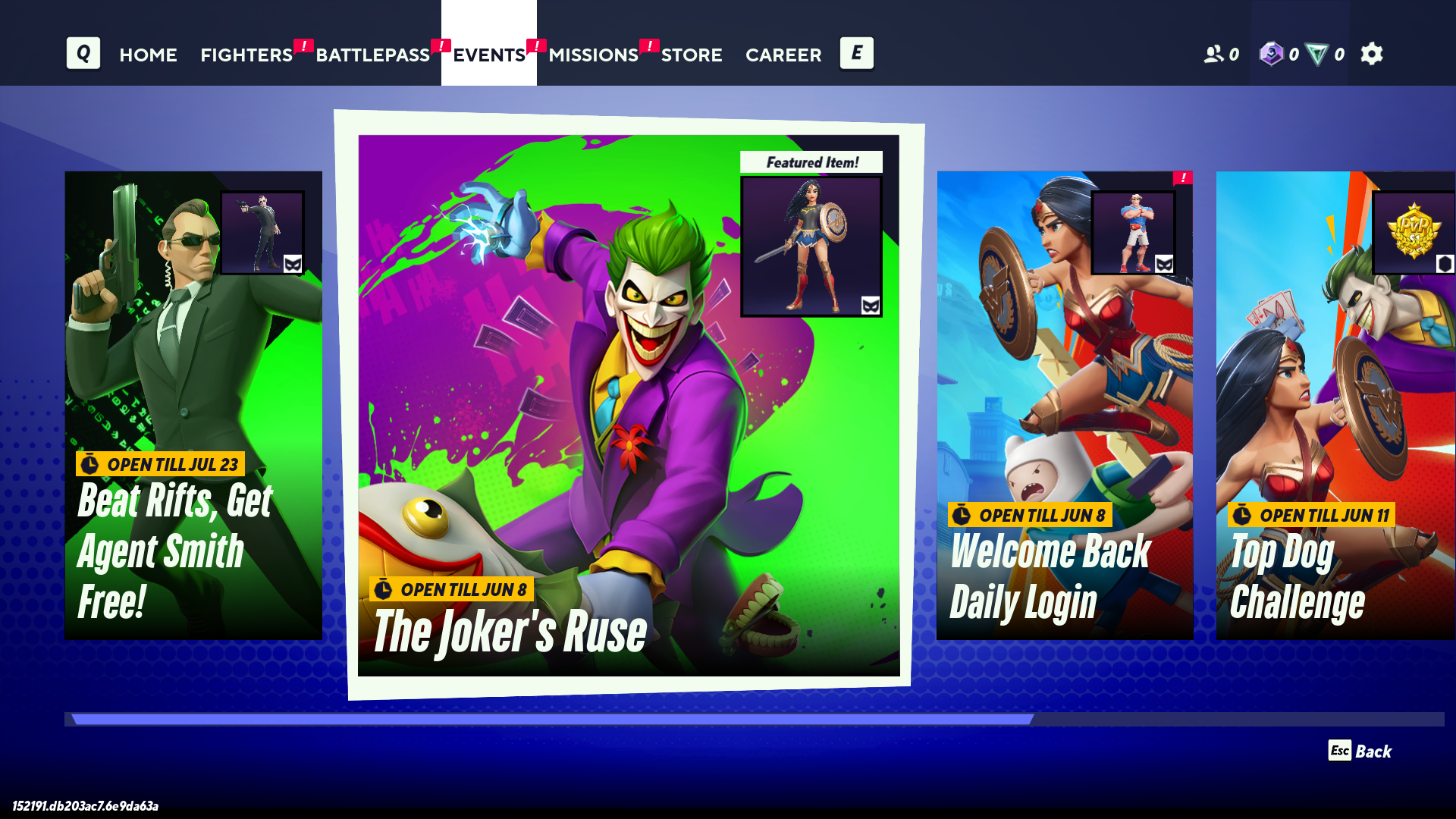
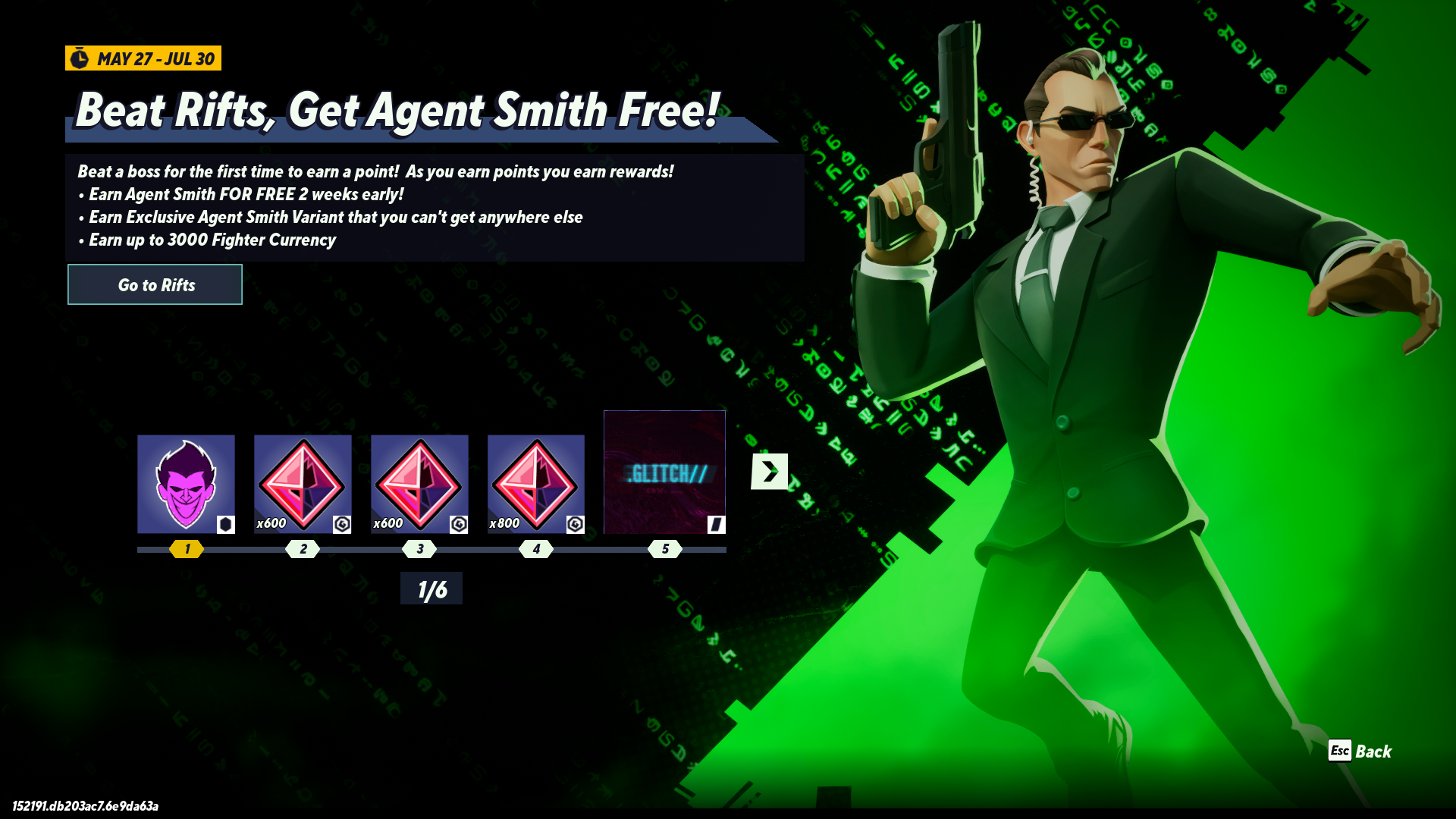
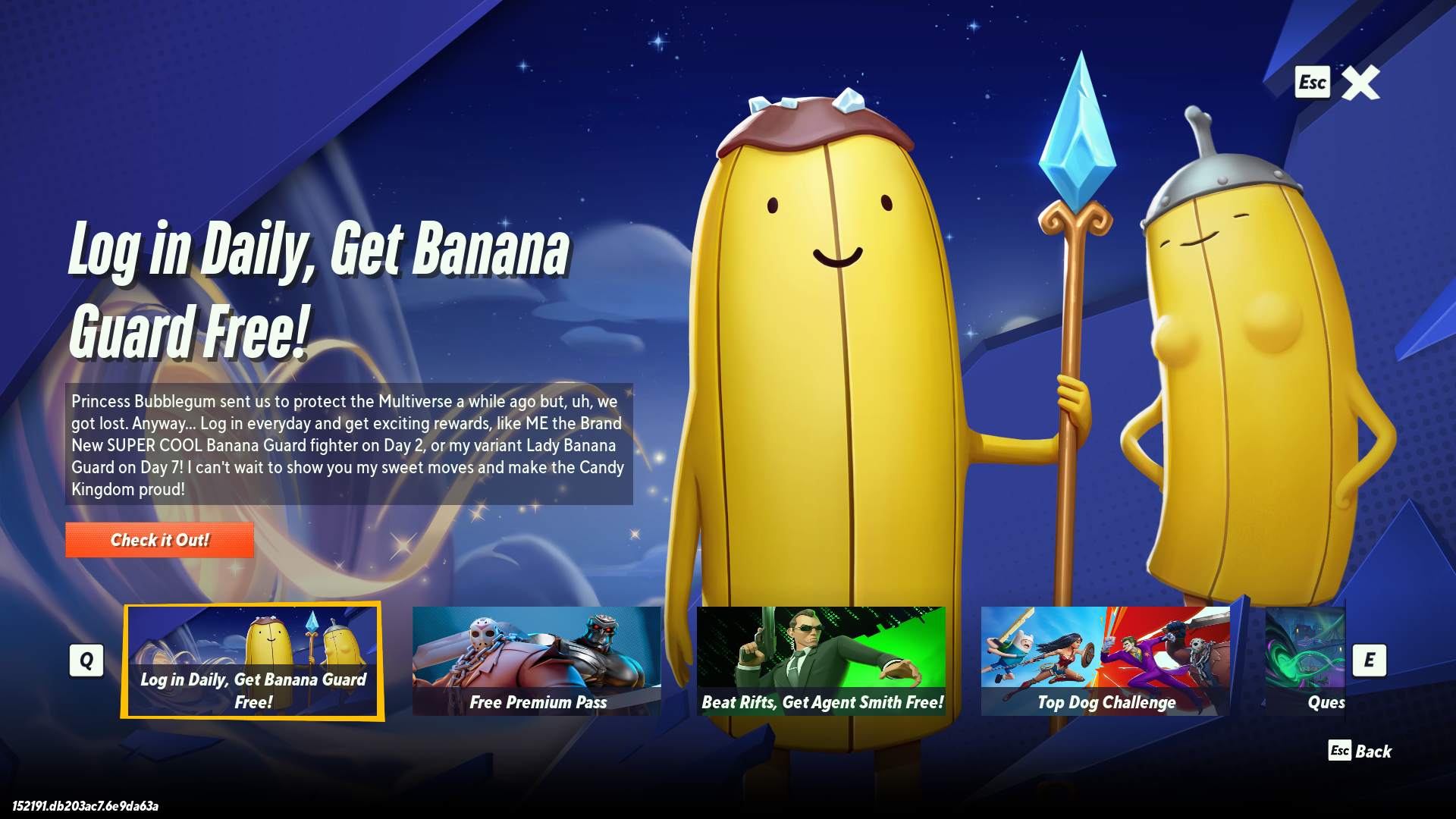
PROMOTIONAL DESIGN
For our in-game events, I was responsible for handling a lot of the promotional art for our carousels and event screens. Often this was done in collaboration with either outside contracters or internal art team members(thanks Rakan Khamash), but every so often would be responsible for much of the art's creation, whether from scratch, or using 3d models provided to me and transforming them to a full compostion. I was also fully responsible for all store banners and backgrounds, both permanent fixtures and seasonal assets.










MOTION DESIGN
Throughout the design process, certain features would require unique celebrations and motion elements, that I was responsible for. Would design them after the UI phase in the form of an animatic in AE, and once approved would begin updating the blueprints I styled to include the animations. Occasionally got assistance from our talented VFX artists.
Ranked Celebration
My motion work for the Rank up celebration
Fighter Road Unlock Celebration
My motion work for when players unlock a new fighter in fighter road
VISUAL DESIGN DESIGN
Was responsible for plenty of icon and asset design from perk icons, ui icons, and in-game status effects, among others.